13 Oct 13, 02:00 AM
အရုိး: အကိုေရေနာက္တခုေလာက္သင္ေပးပါဦးခင္ဗ်ာ အကို link ေတြကိုေဖ်ာက္ထားျပီး "ဒီမွာ"ယူလိုက္ ဒီေနရာ မွာေဒါင္းနုိင္ပါတယ္ အဲ့ဒါ လင့္ခ္ နဲ့ဘယ္လိုခ်ိတ္ပါသလဲခင္ဗ်ာ ဥပမာ အကိုပို့စ္ေတြထဲမွာဆို လုပ္ပံုလုပ္နည္းကို ဒီေနရာ"
13 Oct 13, 02:09 AM
အရုိး: မွာျကည့္နိုင္ပါတယ္ဆိုျပီး က်ြန္ေတာ္ကနိုပ္လိုက္တာနဲ့ link ဆီကိုေရာက္ သြားတာကိုေျပာတာပါခင္ဗ်ာ က်ြန္ေတာ္က link ေလးကိုအကိုလုပ္ေပးတဲ့ပံုမ်ိုးလိုလုပ္တတ္ခ်င္လို့ပါ အကိုေျပာျပ၊ သင္ျပေနလို့ပဲဆိုင္မေျပးရတာေတာ္ျကာသြားပါျပီး
ဒီအေပၚက ေမးခြန္းေလးကို ေမးလာတဲ့လူ ရွိကတည္းက ဒီနည္းကို ပိုစ့္တင္ေပးဖို႔ ျပင္ဆင္ထားခဲ့တာပါ..။ ဒီရက္ထဲ က်ေနာ္မအားလပ္တဲ့အတြက္ ပိုစ့္ေတြ တင္မေပးျဖစ္ခဲ့ပါ..။ ဒီေန႔ေတာ့ ဒီလုပ္နည္းေလးကို ပိုစ့္တခုအေနနဲ႔.. Blogger လူသစ္ေတြအတြက္ လုပ္တတ္ေအာင္ ၊ အဆင္ေျပေအာင္ ေအာက္မွာ ပံုေလးေတြနဲ႔ တဆင့္စီ ျပေပးထားပါတယ္..။ ဒီလင့္အရွင္ ျဖစ္ေအာင္ လုပ္ေပးႏိုင္တဲ့ HTML ကုဒ္ေတြကို Blog ပိုစ့္ေနရာမွာတင္မကပါဘူး.. Blog Comments ေတြမွာပါ ထည့္ျပီး လင့္အရွင္ေတြကို ဖန္တီးေပးႏိုင္ပါတယ္..။ ပို္စ့္ေနရာေတြမွာေတာ့ Buttons ေလးေတြနဲ႔ ဖန္တီးေပးလို႔ ရမွာျဖစ္ျပီး Comments ေနရာမွာဆိုရင္ေတာ့ Buttons ေတြကို အသံုးျပဳလို႔ မရႏိုင္ပါဘူး..။ ဒါေပမယ့္ Blog Comments ေနရာေတြမွာလည္း လင့္အရွင္ေတြကို ဖန္တီးေပးႏိုင္ပါတယ္..။ လိုအပ္တဲ့ သူမ်ားကေတာ့ ေအာက္မွာ လုပ္နည္းကို ဆက္ၾကည့္လိုက္ပါဗ်ာ..။
အရုိး: အကိုေရေနာက္တခုေလာက္သင္ေပးပါဦးခင္ဗ်ာ အကို link ေတြကိုေဖ်ာက္ထားျပီး "ဒီမွာ"ယူလိုက္ ဒီေနရာ မွာေဒါင္းနုိင္ပါတယ္ အဲ့ဒါ လင့္ခ္ နဲ့ဘယ္လိုခ်ိတ္ပါသလဲခင္ဗ်ာ ဥပမာ အကိုပို့စ္ေတြထဲမွာဆို လုပ္ပံုလုပ္နည္းကို ဒီေနရာ"
13 Oct 13, 02:09 AM
အရုိး: မွာျကည့္နိုင္ပါတယ္ဆိုျပီး က်ြန္ေတာ္ကနိုပ္လိုက္တာနဲ့ link ဆီကိုေရာက္ သြားတာကိုေျပာတာပါခင္ဗ်ာ က်ြန္ေတာ္က link ေလးကိုအကိုလုပ္ေပးတဲ့ပံုမ်ိုးလိုလုပ္တတ္ခ်င္လို့ပါ အကိုေျပာျပ၊ သင္ျပေနလို့ပဲဆိုင္မေျပးရတာေတာ္ျကာသြားပါျပီး
ဒီအေပၚက ေမးခြန္းေလးကို ေမးလာတဲ့လူ ရွိကတည္းက ဒီနည္းကို ပိုစ့္တင္ေပးဖို႔ ျပင္ဆင္ထားခဲ့တာပါ..။ ဒီရက္ထဲ က်ေနာ္မအားလပ္တဲ့အတြက္ ပိုစ့္ေတြ တင္မေပးျဖစ္ခဲ့ပါ..။ ဒီေန႔ေတာ့ ဒီလုပ္နည္းေလးကို ပိုစ့္တခုအေနနဲ႔.. Blogger လူသစ္ေတြအတြက္ လုပ္တတ္ေအာင္ ၊ အဆင္ေျပေအာင္ ေအာက္မွာ ပံုေလးေတြနဲ႔ တဆင့္စီ ျပေပးထားပါတယ္..။ ဒီလင့္အရွင္ ျဖစ္ေအာင္ လုပ္ေပးႏိုင္တဲ့ HTML ကုဒ္ေတြကို Blog ပိုစ့္ေနရာမွာတင္မကပါဘူး.. Blog Comments ေတြမွာပါ ထည့္ျပီး လင့္အရွင္ေတြကို ဖန္တီးေပးႏိုင္ပါတယ္..။ ပို္စ့္ေနရာေတြမွာေတာ့ Buttons ေလးေတြနဲ႔ ဖန္တီးေပးလို႔ ရမွာျဖစ္ျပီး Comments ေနရာမွာဆိုရင္ေတာ့ Buttons ေတြကို အသံုးျပဳလို႔ မရႏိုင္ပါဘူး..။ ဒါေပမယ့္ Blog Comments ေနရာေတြမွာလည္း လင့္အရွင္ေတြကို ဖန္တီးေပးႏိုင္ပါတယ္..။ လိုအပ္တဲ့ သူမ်ားကေတာ့ ေအာက္မွာ လုပ္နည္းကို ဆက္ၾကည့္လိုက္ပါဗ်ာ..။
ေအာက္က HTML ကုဒ္ေတြနဲ႔ ေဖၚျပေပးထားတဲ့ စာေၾကာင္း ၂-ေၾကာင္းမွာ အေပၚစာေၾကာင္းကေတာ့ Buttons ေလးေတြနဲ႔ လင့္အရွင္ေလး ေပၚေနေစမွာျဖစ္ျပီး.. ေအာက္က ဒုတိယ စာေၾကာင္းကေတာ့ ရိုးရိုး လင့္အရွင္နဲ႔ပဲ စာေၾကာင္းေလးေတြ ေပၚေနမွာ ျဖစ္ပါတယ္..။ ျမန္မာလို ေရးေပးထားတဲ့ စာေၾကာင္း အနီေရာင္ ေနရာေတြမွာ (မိမိသြားေရာက္ေစခ်င္တဲ့ဆိုဒ္လိပ္စာထည့္ပါ) Address လို႔ေခၚတဲ့ ဝဘ္ဆိုဒ္ေတြရဲ႕ လိပ္စာကို ထည့္ေပးရမွာ ျဖစ္ျပီး .. ေနာက္ကစာသားေနရာမွာေတာ့ မိမိတို႔ စိတ္ကူးရွိသလို (ဒီေနရာမွာ/ဒီလင့္မွာ) စသျဖင့္ ၾကိဳက္သလို ထည့္ေပးႏိုင္ပါတယ္..။ လုပ္နည္းကို ေအာက္မွာ ဆက္ၾကည့္လိုက္ပါဗ်ာ..
<a href="မိမိသြားေရာက္ေစခ်င္တဲ့ဆိုဒ္လိပ္စာထည့္ပါ"><button>ဒီေနရာမွာ</button></a>
<a href="မိမိသြားေရာက္ေစခ်င္တဲ့ဆိုဒ္လိပ္စာထည့္ပါ">ဒီလင့္မွာ</a>
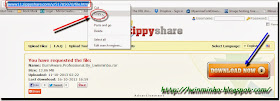
ေအာက္ကပံုမွာ ျပထားတာကေတာ့ ဒီပိုစ့္ကေန အရင္ပိုစ့္အေဟာင္းကို အလြယ္သြားေရာက္ ေလ့လာလို႔ ရေအာင္ Button ေလးနဲ႔ လင့္အရွင္ေလး ဖန္တီးေပးလိုက္တာပါပဲ..။ အေပၚကစာသားေနရာေတြထဲမွာ ေအာက္ကပံုေလးအတိုင္း လင့္ေတြကို copy ယူျပီး ထည့္ေပးလိုက္ပါ..။
ေအာက္ကပံုအတိုင္း လင့္အရွင္ျဖစ္မယ့္ ကုဒ္ေတြကို ဖန္တီးျပင္ဆင္ျပီးသြားရင္ေတာ့ cut နဲ႔ ယူျပီး HTML ထဲမွာ သြားထည့္ေပးလိုက္ပါ..။
ေအာက္ကပံုအတိုင္း ကုဒ္ေတြကို ထည့္ေပးျပီးရင္ေတာ့ Compose ကေန ျပန္ၾကည့္ျပီး ပိုစ့္ကို ျပီးေအာင္ ဆက္ေရးလို႔ ရပါျပီ..။
Button ေလးနဲ႔ လင့္အရွင္ေလး ဖန္တီးျပီးသြားရင္ေတာ့ ေအာက္ကပံုအတိုင္း ပိုစ့္ကို ဆက္ေရး၊ ျပင္ဆင္ျပီး Publish ေနရာကို ႏွိပ္လိုက္ရင္ေတာ့.. Blog မွာ ေပၚလာမယ့္ ပိုစ့္ေတြမွာ.. မိမိ ျပန္ညႊန္းလိုက္တဲ့ လင့္ေနရာမွာ Button ေလးနဲ႔ ေပၚေနမွာ ျဖစ္ပါတယ္..။ လင့္အရွင္ေတြကို Button ေလးေတြနဲ႔ မေပၚေစခ်င္ရင္ေတာ့ က်ေနာ္ေပးထားတဲ့ HTML ကုဒ္၂-ခုထဲက ဒုတိယ တခုနဲ႔ အသံုးျပဳႏိုင္ပါတယ္..။
အေပၚကပံုအတိုင္း Button ေလးနဲ႔ ျမင္ေနရပါျပီ..။ ေအာက္ကအပံုေလးေတြကေတာ့ Blog Comments ေတြမွာ လင့္ေတြ ျပန္ေပးလိုတဲ့အခါ ဒီအတိုင္း ဆိုဒ္လိပ္စာ လင့္ကို ထည့္ေပးလိုက္ရင္ လင့္အရွင္နဲ႔ မေပၚပါဘူး..။ ဒါေၾကာင့္ Button မပါတဲ့ အေပၚဆံုးက ဒုတိယ စာေၾကာင္းျဖစ္တဲ့ HTML ကုဒ္ေတြနဲ႔ ထည့္ေပးရမွာ ျဖစ္ပါတယ္..။ ဒါဆိုရင္ေတာ့ Blog Comments ေနရာမွာလည္း ဆိုဒ္လိပ္စာေတြကို လင့္အရွင္နဲ႔ ေပၚေနေစမွာ ျဖစ္ပါတယ္..။
ေအာက္ကပံုကေတာ့ Notepad နဲ႔ ျမန္မာစာနဲ႔ လင့္ေတြကို ဖန္တီးျပီးမွ Comment ေနရာမွာ copy ယူျပီး ထည့္ေပးလိုက္တာပါ..။ အရင္ဆံုး မိမိအသံုးျပဳေနတဲ့ Browser မွာ မိမိရဲ႕ Gmail ကို အရင္ဖြင့္ဝင္ထားဖို႔ လိုပါတယ္..။ ဒါမွသာ က်ေနာ့္ရဲ႕ Blog လို တျခား Blog ေတြမွာလည္း Comments ေတြေပးခဲ့လို႔ ရမွာ ျဖစ္ပါတယ္..။
Comments as မွာ မိမိရဲ႕ Google Account ကို ေရြးထားလိုက္ပါ..။ Preview ကေန လင့္ေပၚမေပၚ ျပန္ၾကည့္လိုက္တာပါ..။ လင့္မေပၚေသးရင္ ျပန္ျပင္လို႔ ရပါတယ္..။ စိတ္ၾကိဳက္ျဖစ္သြားရင္ေတာ့ ေအာက္ကပံုအတိုင္း Publish ကေန Comment ကို တင္ေပးလိုက္လို႔ ရပါျပီ..။
ေအာက္ကပံုအတိုင္း Blog Comment မွာလည္း လင့္အရွင္ေလးနဲ႔ ေပၚေနပါျပီ..။
ဒီေလာက္ဆိုရင္ေတာ့ ပိုစ့္ေတြနဲ႔ Comments ေတြမွာ လင့္အရွင္ေတြနဲ႔ ဆိုဒ္လိပ္စာေတြကို ဖန္တီးယူလို႔ တတ္သြားပါျပီ..။ အားလံုးပဲ အဆင္ေျပပါေစ..။
















အကိုလြင္ေရ thank you so much,thanks a lot
ReplyDeleteညီေလး အရုိး
Amazing,perfect,so nice post,I so like it,again THANK YOU VERY MUCH
ReplyDeleteေက်းဇူးပါအကိုလြင္ ဒီပို႔ေလးကို မွတ္သားထားလိုက္ပါမယ္
ReplyDeleteေက်းဇူးအမ်ားႀကီးတင္ပါတယ္ အကုိေရ အဆင္ေၿပပါတယ္ (http://natpachi.blogspot.com/)
ReplyDeleteငိငိ
ReplyDeleteငိငိ
ReplyDeleteအကုိ ဆရာတုိ႔ေရ ...... က်ေနာ္ စိတ္ကူးေလးေပါက္လုိ႔ ဘေလာ႔ေလးတစ္ခု စဖြင့္တာ ..... ဘာမွသိဘူး ....ေလ႔လာသင္ယူရင္း ေကာင္းနုိးရာရာနည္းပညာေလးေတြကုိ ဆရာေတြဆီကတဆင့္ မွတ္သား သိမ္းဆည္းထားတာေလးေတြလည္း ျပန္လည္မွွ်ေ၀ေပးခ်င္လို႔ ........ ျပီးေတာ႔ ဘေလာ့ေလးလည္း အလွဆင္ခ်င္တာ ... ခုဘာမွထည့္မရလုိ႔ ....GOOGLE Security HTTP Warning ေပၚေနတာ .... Edit HTML မွာ ဘာမွ်လုပ္မရလုိ႔ ....... ကူညီၾကပါဦး ဆရာတုိ႔ ခဗ်ာ .......
ReplyDelete