Blogger ေတြအတြက္ ဒီလိုလုပ္နည္းေလးေတြကို Photoshop နဲ႔ ဖန္တီးတတ္ေအာင္ တင္ေပးခ်င္ေပမယ့္ အဆင့္ေတြမ်ားျပီး လုပ္နည္းက ရႈပ္တဲ့အတြက္ တင္ေပးဖို႔ အဆင္မေျပခဲ့ပါ..။ အခုေတာ့ အေပၚမွာ ျပထားတဲ့ ဒီဇိုင္းေတြ အျပင္ ေနာက္ထပ္ဒီဇိုင္းမ်ိဳးစံုကိုပါ အလြယ္ကူးဆံုး ဖန္တီးယူလို႔ ရမယ့္ Website ေလးတစ္ခု ေတြ႔ရွိခဲ့ပါျပီ..။ အဲ့ဒီဆုိဒ္ေလးမွာ မိမိတို႔ရဲ႕ Blog နာမည္ေတြနဲ႔ Blog လိပ္စာေလးေတြကို Animated စာလံုးေတြကို အလြယ္ကူဆံုး ဖန္တီးယူလို႔ ရမွာ ျဖစ္ပါတယ္..။ အဲ့ဒီဆိုဒ္ေလးမွာ ျမန္မာစာေရးလို႔ ရတယ္ဆိုေပမယ့္ ပံုမွန္ Zawgyi-One ေဖါင့္နဲ႔ ေရးလို႔ ျမန္မာစာ အမွန္မေပၚပါဘူး..။ ကေမာက္ကမ စာလံုးေတြပဲ ေပၚလာမွာ ျဖစ္ပါတယ္..။ ဒီဆိုဒ္ေလးက က်ေနာ္တို႔ Windows 8 မွာ ပါလာတဲ့ MM3 ေဖါင့္ကို Support လုပ္တဲ့အတြက္ က်ေနာ္ျမန္မာစာ အမွန္ေပၚေအာင္လို႔ KaNaung Converter ကို အသံုးျပဳျပီး ျမန္မာစာ ေပၚေအာင္ ဖန္တီး ျပထားပါတယ္..။ ဒီ KaNaung Converter ေလးကို ေဒါင္းယူျပီး Zawgyi-One ကေန Myanmar3 ေဖါင့္ေျပာင္းသံုးတတ္ေအာင္ပါ ပံုေလးေတြနဲ႔ ျပေပးထားပါတယ္..။ ေနာက္တခုက ဒီဆိုဒ္ေလးမွာ Animated စာလံုးေတြအျပင္ အရိပ္ျပန္ထင္ေနတဲ့ 3D စာလံုးေတြပါ လုပ္ယူလို႔ ရပါေသးတယ္..။ က်ေနာ္ဒီပိုစ့္မွာ ျပထားတဲ့ ဒီဇိုင္းေတြကို အသံုးျပဳတတ္္ေအာင္ ေအာက္မွာ ပံုေလးေတြနဲ႔ပါ ျပေပးထားပါတယ္..။ 3D Text နဲ႔ Animated စာလံုးေတြကို ဖန္တီးခ်င္တဲ့သူမ်ားကေတာ့ ဒီဆိုဒ္ေလးကို ေအာက္ကလင့္ေတြကေန ဝင္သြားလိုက္ပါဗ်ာ..။
Animated စာလံုးမ်ား ေရြးယူရန္..
မီးေလာင္ေနတဲ့ စာလံုးမ်ား ဖန္တီးရန္..
ေနာက္ခံမီးလင္း၊ေမွာင္ လႈပ္ရွားေနတဲ့ စာလံုးမ်ား ဖန္တီးရန္..
အေပၚကလိုမ်ိဳး အရိပ္ျပန္ထင္ေနတဲ့ 3D စာလံုးေတြကို ဖန္တီးဖို႔ ေအာက္ကလင့္ကေန အလြယ္ဝင္သြားလိုက္ပါ..။
ျမန္မာလို စာလံုးေတြ ဖန္တီးဖို႔ အရင္ဆံုး KaNaung Converter ကို ေအာက္ကလင့္ကေန ေဒါင္းယူထားလိုက္ပါဗ်ာ..။
KaNaung Converter ကို W8 နဲ႔ W7 ၂မ်ိဳးလံုးမွာ အသံုးျပဳလို႔ အဆင္ေျပပါတယ္..။ ေအာက္ကပံုအတိုင္း ၂မ်ိဳးနဲ႔ ျပေပးထားပါတယ္..။
အေပၚပံုနဲ႔ ေအာက္ကပံုမွာ ျပထားတဲ့ အတိုင္း KaNaung Converter ကို ၂ခ်က္ေတာက္ျပီးရင္ Zawgyi-One နဲ႔ myanmar3 စာသားေနရာေတြကို သြားေျပာင္းေပးလိုက္ပါ..။ ျပီးရင္ေတာ့ Zawgyi-One ဘက္မွာ ေဇာ္ဂ်ီေဖါင့္နဲ႔ စာေရးျပီးရင္ ေအာက္ဆံုးက ->> Convert Now ->> ႏွိပ္လိုက္ပါ..။ Myanmar3 ဘက္မွာ ေပၚလာတဲ့ စာေတြကို စလက္ေပးျပီး Right Click >> copy ယူပါ..။
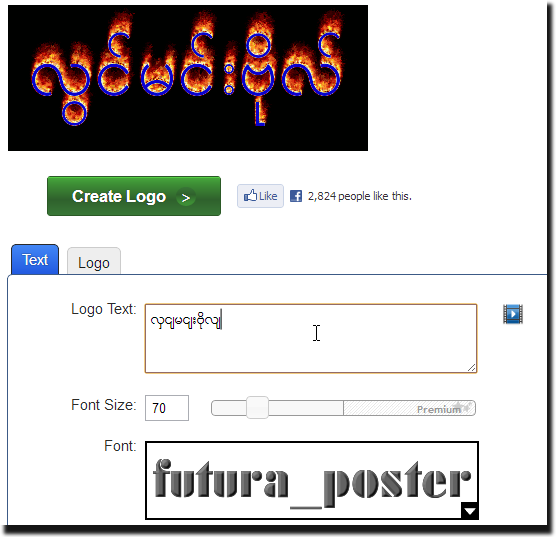
ျပီးရင္ေတာ့ ေအာက္ကပံုေတြအတိုင္း Logo Text ေနရာမွာ paste နဲ႔ ထည့္လိုက္ရင္ အဲ့ဒီေနရာမွာ ျမန္မာစာ အမွန္မေပၚေပမယ့္ သူ႔အေပၚက ဒီဇိုင္းမွာေတာ့ ျမန္မာလို အမွန္ေပၚလာပါျပီ..။
ေအာက္ကပံုကေတာ့ အေပၚပံု ေနရာကို ေရာက္ေအာင္ မူလစာမ်က္ႏွာကေန ဝင္ျပီး ဝင္သြားျပထားပါတယ္..။
အေပၚပံုအတိုင္း KaNaung Converter ကေန စလံုးေတြကို ထည့္ျပီးရင္ Create Logo စာသားကို ႏွိပ္ေပးလိုက္ပါ..။ ခဏေစာင့္ေနလိုက္ရင္ ေအာက္ကပံုအတိုင္း ဆက္ေပၚလာပါလိမ့္မယ္..။ Download စာသားကို ႏွိပ္ျပီး မိမိတို႔ ဖန္တီးထားတဲ့ စာလံုးေတြကို ေဒါင္ယူလို႔ ရသြားပါျပီ..။ Logo / Shadow / Backgroung / Image Size စာသားေနရာေတြကေန ဝင္ျပီး စာလံုးေတြကို ျပဳျပင္လို႔ ရပါေသးတယ္..။ ဒီမွာ လုပ္ျပထားတာကေတာ့ သူ႔ဆိုဒ္မွာ ေပးထားတဲ့ အတိုင္းပဲ လုပ္ယူလိုက္တာပါ..။
ေအာက္ကပံုကေတာ့ Animated စာလံုးေတြကို လုပ္ယူထားတာပါ..။ အေပၚက ပံုနဲ႔ လုပ္နည္းအတူတူပါပဲ..။
မီးေလာင္ေနတဲ့ စာလံုးေတြကို ဖန္တီးခ်င္ရင္ေတာ့ ေအာက္ကပံုအတိုင္း ႏွိပ္ျပီးလုပ္ယူပါတယ္..။
Download ကိုႏွိပ္လိုက္ရင္ေတာ့ ဖန္တီးထားတဲ့ စာလံုးဒီဇိုင္းေတြကို ရရွိသြားပါျပီ..။ ေအာက္က ပံုကေတာ့ စာလံုးအေရာင္နဲ႔ ေနာက္ခံ ဒီဇိုင္းေတြကို ျပင္ခ်င္တယ္ဆိုရင္ေတာ့ Logo ကို ႏွိပ္ျပီးသြားလိုက္ပါတယ္..။ Advanced ကေန ဝင္ခ်ိန္လို႔ ရပါေသးတယ္..။ ဒီေလာက္ဆိုရင္ေတာ့ Animated စာလံုးေတြနဲ႔ 3D Text စာလံုးေတြကို ျမန္မာလိုပါ ဖန္တီးယူလို႔ ရသြားပါျပီ..။ အားလံုးပဲ အဆင္ေျပ ေပ်ာ္ရႊင္ႏိုင္ၾကပါေစဗ်ာ..။
























ဘေလာ့မွာဘယ္လိုထည့္ရမလဲဆိုတာဆက္ျပီးေျပာျပေပးပါလား
ReplyDeleteBlog မွာ ထည့္တာကေတာ့ ပိုစ့္ေနရာမွာဆိုရင္ ရိုးရိုးပံုေတြ ထည့္နည္းအတိုင္းပါပဲ..။ Side Bar မွာ ထည့္မယ္ဆိုရင္ေတာ့ ပိုစ့္အသစ္ေရးတဲ့ေနရာမွာ Animated ပံုကိုတင္ပါ..။ ျပီးရင္ Save ထားပါ..။ HTML စာသားေနရာကို ကလစ္ျပီး အဲ့ထဲက HTML ကုဒ္ေတြကို (ပံုအတြက္ HTML ကုဒ္ေတြကို ေရြးယူပါ) စလက္ေပးျပီး copy ယူပါ..။ ျပီးရင္ Blog Layout >> Add a Gadget >> HTML / JavaScript မွာ paste နဲ႔ ထည့္ျပီး Save လိုက္ရင္ Blog Side Bar မွာ Animated စာလံုးေလးေတြ အလုပ္လုပ္ေနပါျပီ..။ မွတ္ခ်က္။ ။Save ထားတဲ့ ပိုစ့္ကို မဖ်က္မိဖို႔ သတိျပဳပါ..။ အဲ့ဒီအတိုင္းပဲ ထားေပးရမွာပါ..။ Post ေနရာကေန ၾကည့္လိုက္ရင္ေတာ့ Draft ထဲမွာ ေရာက္ေနပါလိမ့္မယ္..။ လံုးဝမဖ်က္မိဖို႔ သတိျပဳပါ..။ နားလည္သေဘာေပါက္၍ အဆင္ေျပပါေစ..။
Deleteအစ္ကိုလြင္ေရ KaNaung Converter လင္႔ကေသေနပီခင္ည ျဖစ္နိုင္ရင္ျပန္တင္ေပးပါေနာ္
ReplyDeleteHTML / JavaScript မွာ paste နဲ႔ ထည့္ျပီး Tittle ကိုက်ေတာ့ဘယ္လို Tittle ေရးရမလဲ ? ေရးရင္ေကာင္းမလဲ ?
ReplyDeleteမဂၤလာပါအစ္ကို က်ြန္ေတာ္လုပ္တာေတာ႔ သိပ္အဆင္မေၿပဘူဗ်ာ႔ ဥပမာ-ေ၇ႊကမာ၀က္လို႔လုပ္ရင္ (ရွေ၀ွကမာ၀က္)လို႔ပဲေပါတယ္ဗ်ာ႔ ဘယ္လိုဆက္လုပ္ရမလဲ။။။။။။
ReplyDeleteေက်းဇူးပဲဆရာ ရယ္....
ReplyDeleteဆရာရဲ႕ Post ေတြက ကြ်န္ေတာ္တို႔လို မသိတဲ့လူေတြအတြက္ အမ်ားႀကီးအေထာက္အကူျပဳပါတယ္
ဆရာ ဘေလာဂ့္ ကို၀င္ၾကည့္ၿပီးမွ ေတာ္ေတာ္္ေလး သေဘာေပါက္ခဲ့တယ္....
ေနာက္လည္း ဘေလာဂ္နဲ႔ ပတ္္သက္တာေလးေတြ အထူးအဆန္းေလးေတြကို လည္းမွ်ေ၀ပါအံုး
ဆက္လက္အားေပးေနမယ္ဆရာ...
ေအာင္ျမင္မႈေတြနဲ႔ ဆက္လက္ရွင္သန္ႏိုင္ပါေစဆရာ ...