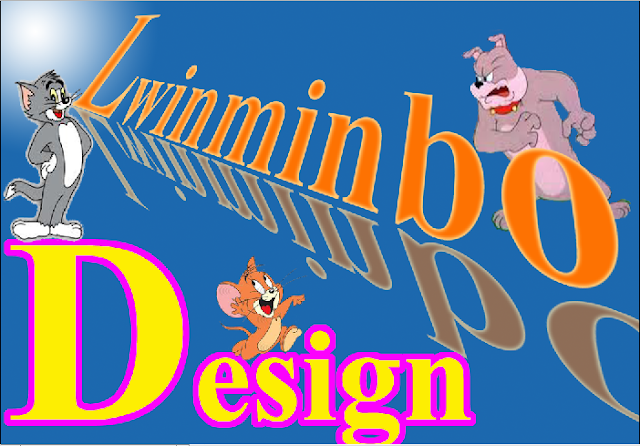
ဒီေန႔ေတာ့ Photoshop နဲ႔ စာလံုး Design ေလးဖန္းတီးပံုကို photoshop အေျခခံေလးေတြ လိုခ်င္ေနတဲ့ သူငယ္ခ်င္းမ်ားအတြက္ တင္ေပးလိုက္ပါတယ္..။ သူငယ္ခ်င္းေတြကလည္း ခဏခဏနပူနစာ တိုက္ေနတာနဲ႔ မသိေသးတဲ့ သူမ်ားနဲ႔ အေဝးကသူငယ္ခ်င္းေတြအတြက္ ဒီေန႔ဒီပိုစ့္ေလး ကိုတင္လိုက္ရပါတယ္.. လုပ္ပံုလုပ္နည္းကေတာ့ သိပ္မခက္ပါဘူး..။ အေသးစိတ္ရွင္းျပထားလို႔ ပံုေတြေတာ့ နည္းနည္းမ်ားတယ္..။ အေပၚကပံုေလးကို ဘယ္လိုဖန္တီးလဲဆိုတာ ကိုတင္ျပသြားပါမယ္..
အရင္ဆံုး Photoshop ရဲ့ File ကေန New .. အဲဒီကေန Photo စာရြက္တခုကို စယူပါမယ္..။ ေအာက္ကပံုမွာ ျပထားတဲ့အတိုင္း နံပါတ္စဥ္တိုင္း ႏွိပ္သြားလိုက္ပါ..
ေအာက္ပံုမွာေတာ့ စာရြက္ျဖဴကို အေရာင္တင္မွာျဖစ္တဲ့အတြက္ ပံုေလးေတြၾကည့္ျပီး အဆင့္ဆင့္ႏွိပ္သြား ေပးလိုက္ပါ..
ေအာက္ပံုအတိုင္း 3 ေနရာက Simple ကိုကလစ္လိုက္ပါ..
အေပၚပံုအတိုင္း OK ေပးလိုက္ရင္.. ေဆးေရာင္ျခယ္ထားတဲ့ အကြက္ေလးေတြ ေျပာင္းသြားတာကို ေအာက္ပံုအတိုင္း ျမင္ရပါလိမ့္မယ္.. ျပီးရင္ေတာ့ ေအာက္ပံုက အနီဝိုင္းထားတဲ့အတိုင္း မိမိတို႔ စိတ္ၾကိဳက္ အေရာင္တခုကို ကလစ္လိုက္ပါ..
ျပီးရင္ေတာ့ ေအာက္ပံုအတိုင္း ေမာက္စ္မွ်ားျဖင့္ ဖိဆြဲပါ..။
ဒါဆိုရင္ ေနထိုးေနတဲ့ ဒီဇိုင္းေလး စာရြက္တရြက္ရလာပါျပီ... ေအာက္ကပံုမွာေတာ့ စာစေရးပါေတာ့မယ္..။ ဒါေၾကာင့္ နံပါတ္စဥ္တိုင္းႏွိပ္သြားျပီး စာလံုးအေရာင္ေရြး... စာေရးပါ..
စာလံုးအေရာင္နဲ႔ စာေရးတာကို ေအာက္ပံုမွာ ဆက္ၾကည့္ပါ..
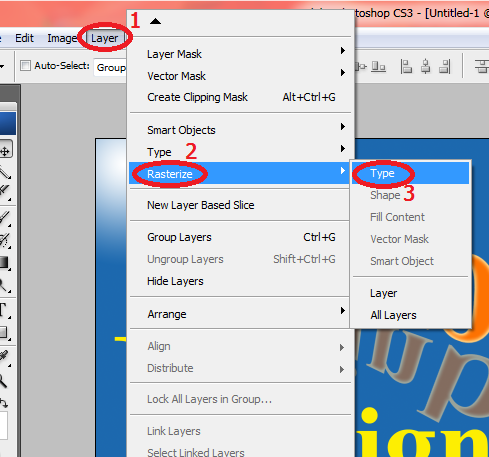
စာလံုေတြကို စိတ္ၾကိဳက္ပံုေဖၚဖို႔ ဆိုရင္ေတာ့ Type ကိုေျပာင္းေပးရပါတယ္.. လုပ္နည္းကို ေအာက္ပံုမွာ ဆက္ၾကည့္လိုက္ပါ..
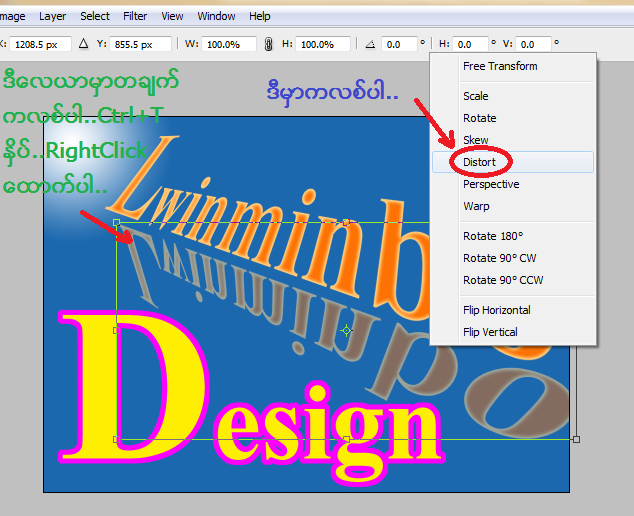
Type ကိုႏွိပ္ျပီးရင္ေတာ့ ေအာက္ပံုအတိုင္း စာလံုးကို စိတ္ၾကိဳက္ေျပာင္းလို႔ ရပါျပီ..
အေပၚပံုအတိုင္း ျပီးရင္ေတာ့ စာလံုးကသိပ္မလွေသးပါဘူး.. ဒါေၾကာင့္ ေအာက္ပံုမွာျပထားတဲ့ အတိုင္း သြားလိုက္ပါ..
Inner Glow ရဲ့ ေဘာက္စ္ေပၚလာရင္ ေအာက္ပံုအတိုင္း ေျပာင္းလဲေပးလိုက္ပါ..။ ဒီေနရာမွာ ဒီပံုအတိုင္း လုိက္လုပ္ရမယ္လို႔ မဆိုလိုပါဘူး..။ မိမိတို႔ မ်က္စိနဲ႔ ၾကည့္လို႔ အဆင္ေျပမယ့္ စတိုင္ေလးေတြကို ေျပာင္းလဲ ရင္လည္း ရပါတယ္..။ စိတ္ၾကိဳက္လုပ္ပါ.. ျပီးရင္ေတာ့ OK ႏွိပ္လိုက္ပါ..
ေအာက္ကပံုမွာေတာ့ ေလယာတခုပြါး လိုက္ပါ.. Ctrl+Alt+Down Arrow န႔ဲ ေလယာပြါးပါမယ္.. ေရွာ့ကပ္ ကီးကိုႏွိပ္လိုက္ရင္ေတာ့ ေအာက္ပံုအတိုင္း Lwinminbo Copy ေလယာ တခုထြက္လာပါျပီ..
ေအာက္ကပံုကေတာ့ Copy ထြက္လာတဲ့ ေလယာကို ေျပာင္းျပန္လွန္ခ်မွာ ျဖစ္ပါတယ္.. ဆက္ၾကည့္လိုက္ပါ..
အေပၚပံုအတိုင္းျပီးရင္ေတာ့ ေအာက္ကပံုမွာ ေလယာကြက္ထဲက ေစာေစာန ေအာက္ဆြဲလွန္လိုက္တဲ့ ေလယာနဲ႔ သက္ဆိုင္တဲ့ Opacity မွာ အနည္းငယ္ေလွ်ာ့ေပးပါ.... ေအာက္ေရာက္ေနတဲ့ စာသားရဲ့ အေရာင္ကို ေလွ်ာ့ေပးမွာျဖစ္ပါတယ္..
Fill မွာလည္း မိမိတို႔ မ်က္လံုးနဲ႔ ၾကည့္လို႔ အဆင္ေျပမယ့္ အေနအထားထိ ေလွ်ာ့ေပးပါ..
ျပီးရင္ေတာ့ ေအာက္ပံုမွာ ေနာက္ထပ္စာတေၾကာင္း ထပ္ရိုက္ပါမယ္.. ဆက္ၾကည့္လိုက္ပါ.. နံပါတ္စဥ္တိုင္း ႏွိပ္သြားလိုက္ပါ..
အေပၚပံုအတိုင္း စိတ္ၾကိဳက္ေရးျပီးရင္ေတာ့ Layer ကေန Type ကိုကလစ္ေပးပါ.. ေအာက္ပံု
ျပီးရင္ေတာ့ Design စာလံုးကို အနားကြပ္ေလး ထည့္မွာျဖစ္တဲ့အတြက္ .. ေအာက္ပံုအတိုင္းဆက္ ႏွိပ္သြားလိုက္ပါ..
Stoke ေဘာက္စ္ေပၚလာရင္ ေအာက္ပံုအတိုင္း အေရာင္ေရြးေပးပါ.. ျပီးရင္ Ok ႏိွပ္ပါ..
ေအာက္ပံုအတိုင္း Design စာလံုးမွာ ေဘာင္ကြပ္ျပီးသားျမင္ရပါျပီ...
ဒီေနရာမွာ တခုက်န္ခဲ့ပါတယ္.. ဘာလဲဆိုေတာ့ အေပၚမွာ Lwinminbo Layer နဲ႔ Lwinminb Copy Layer ႏွစ္ခုကို အေပၚေအာက္ညီေအာင္ ၾကည့္ေကာင္းေအာင္ ညွိေပးဖို႔ပါ..။ ဒါေၾကာင့္ အဲဒီအဆင့္ကို ဒီေနရာမွာ ျပန္လုပ္ပါမယ္.. Layer ေဘာက္စ္ထဲက Lwinminbo Copy ေလယာကို တခ်က္ကလစ္ပါတယ္..
ေလယာကို ကလစ္ျပီးရင္ ေအာက္ပံုအတိုင္း ဆက္ႏွိပ္သြားပါ..
အေပၚပံုအတိုင္း ညီေအာင္ညွိျပီးရင္ေတာ့ Enter တခ်က္ေခါက္ေပးပါ.. ဒါဆိုေအာက္ကပံုအတိုင္း ျမင္ရမွာ ျဖစ္ပါတယ္..
စာလံုး ဒီဇိုင္း လုပ္တာျပီးဆံုးသြားပါျပီ.. ေအာက္ကပံုကေတာ့ က်ေနာ့္ စိတ္ၾကိဳက္ ပံုေလးေတြကို ျဖတ္ထည့္ ထားတာပါ.. ဓါတ္ပံု ျဖတ္ကပ္လုပ္တာကိုေတာ့ ေနာက္တင္တဲ့ ပိုစ့္မွာ ဆက္ၾကည့္ၾကပါဗ်ာ..
ေအာက္ကအဆင့္ေတြကေတာ့ ေလယာေတြ ေပါင္းျပီး သိမ္းတာပါ..။ မသိေသးတဲ့သူမ်ားကေတာ့ ဓါတ္ပံုဆိုဒ္နဲ႔ သိမ္းတာကို ဆက္ၾကည့္ေပးပါ..။ A,B ေန၇ာေတြကေန ေလယာေတြကို ေပါင္းပါမယ္..
ဒီပံုေတြအတိုင္း အဆင့္ဆင့္ ႏွိပ္သြားျပီးရင္ေတာ့ မိမိတို႔ ျပဳလုပ္လိုက္တဲ့ ပံုေလးဟာ Desktop မွာေရာက္လာပါျပီ..
အားလံုးပဲ လုပ္တတ္ကိုင္တတ္၍ အဆင္ေျပၾကပါေစဗ်ာ..








































အင္မတန္ေကာင္းမြန္ျပီးလြယ္ကူရွင္းလင္းေအာင္ျပသထားတဲ့ ပို႕စ္တခုျဖစ္ပါတယ္ ။ တန္ဖိုးရိွလွပါတယ္ ။ ပိုျပီးျပည့္စံုသြားေစလိုတဲ့သေဘာနဲ့တခုေလာက္ျဖည့္ေပးပါရေစ။
ReplyDeleteText စာလံုးေတြေရြးတဲ့အခါမွာ သာမာန္စာလံုးထက္စာရင္ Body Text စာလံုးေတြကိုေရြးေပးတာပိုလို႔ေကာင္းပါတယ္။ Body Text
ဆိုတာက ဒုထူတဲ့စာလံုးကိုေျပာတာပါ ၊ အဲဒါကလဲ မခက္ပါဘူး ။Font List ထဲမွာၾကည့္လိုက္ရင္ ထူျပီး ထင္းကနဲျမင္ေနရတဲ့ေဖာင့္
ထူထူၾကီးေတြဟာ Body Text ေတြပဲ ျဖစ္ပါတယ္ ၊ ဒုရိွတဲ့ အခါက်ေတာ့ Effect လုပ္တဲ့အခါ ေဖာင္းၾကြလုပ္တဲ့အခါ ပိုအဆင္ေျပပါတယ္ ။ သာမန္ေဖာင့္ေတြက်ေတာ့ ေဖာင္းၾကြလုပ္ဖို႔ဆြဲထုတ္ရင္ဒုပါးတဲ့အတြက္ သိပ္မသိသာလွဘူး ၊ အဆင္ေျပျပည့္စံုနိဳင္က်ပါေစ
အကုိ
ReplyDeleteလြင္မင္းဗိုလ္ ကြန္ၿပဴတာ အေၿခခံနည္းပညာ ဆိုတဲ့ေခါင္းစီးစာတန္းကုိေရႊေရာင္လင္းလက္ေနေအာင္ဘယ္လိုေရးတာလည္း
သိခ်င္ပါတယ္ခုလိုေလးတင္ၿပေပးပါလားခင္ဗ်ာ
ေက်းဇူးတင္ပါတယ္
ေက်းဇူးတင္လိုက္တာရွင္ မတတ္တာေလးတတ္သြားျပီ အဲ့လိုလုပ္ခ်င္ေနတာၾကာေပါ့
ReplyDeleteလူၾကီးမင္းေရ verify code ေလးေတာ့ ေဖ်ာက္ထားေပးပါအံုး ေကာ္မန္ ့ေပးရတာ ေကာင္းေအာင္
ေက်းဇူးပါ ဆရာ ရယ္ အခုလိုတင္ေပးလုိက္တဲ႔ အတြက္အရမး္ကိုေက်းဇူးတင္ပါတယ္ဗ်ာ ေနာက္ photoshop နဲ႔ ပါတ္သတ္တဲ႔ ဒါထက္ေကာင္းတာေလးေတြရိွရင္တင္ေပးပါေနာ္ ေက်းဇူးတင္ပါတယ္
ReplyDeleteေက်းဇူးတင္ပါတယ္
ReplyDeleteေက်းဇူးပါခင္ဗ်ာ Photoshop နည္းပညာကို အရမ္းကိုစိတ္၀င္စားလို ့ေလ ့လာေနတဲ ့သူပါ။ ဒါေပမယ္ ့ အၿပင္သင္တန္းေတြတက္ဖို ့အဆင္မေၿပေတာ ့ အကို ့ဆိုဒ္ကိုပဲ အားကိုးေနရတာပါ ေနာက္လဲဒီထက္ ေအာင္ၿမင္ပါေစခင္ဗ်ာ
ReplyDeleteေက်းဇူးအထူးတင္ရွိပါတယ္ဆရာ တတ္ခ်င္ေနတာၾကာျပီ ဆက္လက္ၾကိဳးစားႏိူင္ပါေစခဗ်ာၤး နည္းနည္းေတာ့ေတာင္းဆိုခ်င္ပါတယ္ ကွြ်န္ပ္တို ့လိုမွတ္ညဏ္နည္းတဲ့သူေတြအတြက္ ဗြီဒီယိုဖိုင္ေလးေတြနဲ ့လုပ္ေပးပါလားခဗ်ာၤး
ReplyDeleteက်ိဳက္သြားၿပီဗ်ာ
ReplyDeleteဒီထက္ ရိုးရွင္းတာေတာင္ ဒီေလာက္မရွင္ဘူး လို႔ေတာင္ထင္ၿမင္မိပါတယ္ဗ်ာ...
ကိုလြင္မင္ဗိုလ္ ရဲ႔ ေစတနာ နွင္႔ ပင္ပန္းအနစ္နာခံ မွဳကိုေတာ႔ ေလးစားမိပါတယ္ဗ်ာ ....။
ကြ်န္ေတာ္ကေတာ႔ အားလံုး ယူသြားၿပီဗ်ိဳ႔
ဒီ ဒီဇိုင္း လုပ္ခါမွ next ကို တစ္ခ်က္ခ်င္း နွိပ္ၿပီးေတာ႔ ၾကည္႔ရင္း လုပ္သြားေတာ႔မယ္ဗ်ာ ...
ေက်းဇူးအရမ္းတင္ပါတယ္ဗ်ာ ......။
ေကာင္းလုိက္တာေနာ္ေက်းဇူးတင္လုိက္တာဘာေျပာရမွန္ေတာင္မသိေတာ႔ဘူး
ReplyDeleteေက်းဇူးပါ ဆရာ ရယ္ အခုလိုတင္ေပးလုိက္တဲ႔ အတြက္အရမး္ကိုေက်းဇူးတင္ပါတယ္ဗ်ာ ေနာက္ photoshop နဲ႔ ပါတ္သတ္တဲ႔ ဒါထက္ေကာင္းတာေလးေတြရိွရင္တင္ေပးပါေနာ္ ေက်းဇူးတင္ပါတယ္
ReplyDeleteအစ္ကိုနည္းပညာေနာက္ထပ္မ်ားမ်ားျဖန္႔ေဝႏူိင္ပါေစဗ်ာ ။
လြင္မင္းဗိုလ္ ကြန္ၿပဴတာ အေၿခခံနည္းပညာ ဆိုတဲ့ေခါင္းစီးစာတန္းကုိေရႊေရာင္လင္းလက္ေနေအာင္ဘယ္လိုေရးတာလည္း
ReplyDeleteသိခ်င္ပါတယ္ခုလိုေလးတင္ၿပေပးပါလားခင္ဗ်ာ
လြင္မင္းဗိုလ္ ကြန္ၿပဴတာ အေၿခခံနည္းပညာ ဆိုတဲ့ေခါင္းစီးစာတန္းကုိေရႊေရာင္လင္းလက္ေနေအာင္ဘယ္လိုေရးတာလည္း
ReplyDeleteသိခ်င္ပါတယ္ခုလိုေလးတင္ၿပေပးပါလားခင္ဗ်ာ ကၽြန္ေတာ္ အရမ္းတတ္ခ်င္လို႔ပါ ကိုလြင္မင္းဗိုလ္